En juillet 2018, Google lancera une mise à jour de vitesse de son algorithme. Alors que la vitesse de chargement et d’affichage de votre site était déjà mesurée et pris par Google, la firme de Mountain View souhaite intensifier ses efforts sur ce point. Le “speed update” sera l’occasion de sanctionner les sites, qu’elle que soit leur technologie, qui sont les plus lents. Google souhaite ainsi valoriser les sites qui font des efforts pour fournir une expérience utilisateur optimisée pour leurs visiteurs.
Les tests de vitesse sont encore plus utiles et nécessaires pour les sites grand public BtoC, où selon Google, 53 % des internautes peuvent quitter le site si celui met plus de 3 secondes à afficher la page. A cette occasion, PumpUp vous propose quelques outils, tous gratuits, ou nécessitant la création d’un compte gratuit. Vous pourrez ainsi tester, mesurer et trouver les failles techniques afin d’améliorer la vitesse de votre site internet.
Quelques astuces pour mener vos tests et optimiser votre site
Nous vous conseillons de passer par plusieurs outils et lorsque des pages stratégiques sont lentes à l’affichage (page d’accueil, page d’atterrissages, pages catégories et produits …), il paraît intéressant de les optimiser. Focalisez vous sur les points les plus urgents pour avoir rapidement de premiers résultats “visibles” et ensuite continuez votre travail d’optimisation.
Les bonnes pratiques indiquent qu’il est plus pertinent de privilégier l’affichage d’éléments les plus importants, comme ceux présents au dessus de la ligne de flottaison. Ce sont les éléments que voient en premier vos visiteurs, sur le premier écran, avant de descendre dans la navigation de la page.
Aussi, pensez à sélectionner sur les outils qui le permettent une localisation proche de vos visiteurs. N’hébergez pas forcément votre site web là où vous exercez votre activité. Exemple, si les visiteurs de votre site internet proviennent de France et de Belgique, mieux vaut sélectionner un serveur français, des Pays-Bas ou d’Amsterdam. Vous pourrez ainsi avoir des données plus précises et proches des conditions d’utilisation de vos visiteurs.
Autre conseil, testez plusieurs navigateurs. Regardez d’abord dans Google Analytics ou dans votre outil de webanalyse les navigateurs principaux de vos visiteurs. Ensuite, testez votre site sur ces navigateurs pour adapter la vitesse d’affichage sur ces outils.
Enfin si vous avez un site international, présent à plusieurs emplacements sur la planète, pensez à un CDN qui vous permettra de faire des copies de votre site sur plusieurs serveurs basés là où sont présents vos visiteurs.
2 outils proposés par Google :
Test My Site : le test le plus simple et intuitif, conçu pour l’affichage mobile :
https://testmysite.withgoogle.com/intl/fr-fr
Ce site vous permet de vérifier le temps d’affichage de la page d’accueil sur mobile via une connexion 3G. Une estimation du nombre de visiteurs est aussi affichée. Idéal pour les sites commerciaux type e-commerce pour ne pas perdre de visiteurs avant la transaction.
Cet outil est fourni par webpagetest.org. Gros plus : il vous permet de comparer par exemple votre site avec d’autres sites de votre secteur d’activité. D’autres critères sont aussi testés : la lisibilité de votre site sur mobile ou comment améliorer la vitesse d’affichage de votre site de X secondes. Vous pourrez, à l’issue du test, accéder à un rapport plus complet qui vous sera envoyé par email.
Cet outil a déjà été vu lors d’un précédent article sur la vitesse mobile sur le blog PumpUp.
Google PageSpeed Tool : le test plus complet et gratuit
https://developers.google.com/speed/pagespeed/insights/
PageSpeed vous propose un outil d’analyse de performances du site testé et en ressort ensuite des suggestions d’optimisations. L’outil paraît très épuré et simple, pourtant il est plutôt intéressant dans ses résultats.
2 outils indépendants pour faire un test de vitesse de votre site
Aller plus loin avec Webpagetest.org, outil gratuit de mesure de vitesse:
https://www.webpagetest.org/
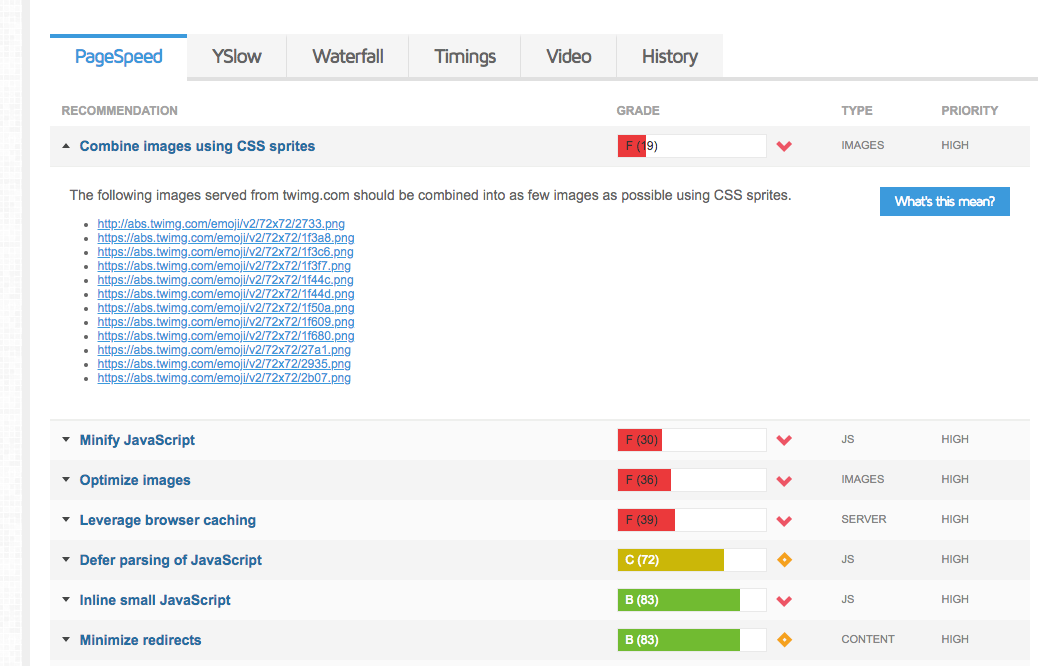
Plutôt orienté vers les webmasters et développeurs, cet outil est assez complet. Mais peu intuitif au premier abord. Il attribue notamment des notes de A à F sur le cache, le poids et la compression de vos visuels, le temps de réponse, … Tout est décomposé dans un immense graphe peu lisible, mais très complet.
Il contient aussi un outil intéressant pour comprimer certaines de vos images, "Image Analysis". Il recense l’ensemble de vos images sur la page étudiée, leur poids actuel et vous suggère d’autres formats et poids de compression afin d’améliorer la vitesse de votre page. Vous pouvez aussi voir rapport synthétique en haut de page, super outil donc !
GT Metrics : créez un compte gratuit et obtenez des analyses encore plus poussées
https://gtmetrix.com/
Bien conçu et assez complet, il balaye votre page et permet de détailler des erreurs et les fichiers à optimiser. Le test est assez long, au moins deux minutes, avant d’afficher les résultats. Mais l’attente en vaut la peine.
Sans création de compte, l’outil nous a proposé une analyse depuis Vancouver au Canada. On comprend bien l’utilité de se créer un compte pour se connecter sur un serveur en Europe. Et ainsi obtenir des résultats plus précis.
Dans le détail, les indicateurs principaux sont représentés.
Ensuite, dans l’onglet PageSpeed, les recommandations sont affichées. Selon la catégorie étudié, une liste de fichiers problématiques relevés, avec la note, le type d’élément (image, feuille de style CSS, JavaScript, contenu, serveur ....) et la priorité pour obtenir rapidement des résultats tangibles et rapidement exploitables sont proposés.
L’optimisation d’un site internet est un élément fort pour l’expérience utilisateur et pour garder vos visiteur une fois que ces derniers veulent accéder à votre site. Google l’a bien compris et place donne plus d’importance à ce critère dans l’algorithme de son moteur de recherche. Pensez pour cela à améliorer les performances d’affichage et de vitesse de votre site de manière régulière, sans passer forcément par une grosse refonte globale. De légers changements effectués régulièrement avec des méthodes agiles permettent de régulièrement optimiser votre site.
Obtenez un audit SEO offert de votre site, qui comprend aussi la vitesse de votre site, pour voir comment nous pouvons améliorer votre acquisition de trafic et la conversion de votre site.




